Difference between revisions of "Displaying large amounts of data (KDE3 Architecture)"
imported>Eliddell (Created page with "== Introduction == In most of the cases it's quite obvious how to use these three classes and display data in it. But when it comes to displaying larger amount of data it hel...") |
m (-Applicable to TDE (redundant), categories to bottom) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | == Introduction == |
||
| − | |||
In most of the cases it's quite obvious how to use these three classes and display data in it. But |
In most of the cases it's quite obvious how to use these three classes and display data in it. But |
||
when it comes to displaying larger amount of data it helps a lot if the programmer knows how |
when it comes to displaying larger amount of data it helps a lot if the programmer knows how |
||
| Line 7: | Line 5: | ||
Finally these three classes are quite consistent in Qt 2.1, so most of the things I will tell here |
Finally these three classes are quite consistent in Qt 2.1, so most of the things I will tell here |
||
| − | apply to all of them. First I'll tell some stuff about the basics and later on some more |
+ | apply to all of them. First I'll tell some stuff about the basics and later on some more fancy stuff |
is coming. |
is coming. |
||
| − | '''NOTE:''' Never use |
+ | '''NOTE:''' Never use TQTableView to write a widget for displaying large amounts of data. In most |
cases one of the classes mentioned here should fit your needs. If this is not the case and you |
cases one of the classes mentioned here should fit your needs. If this is not the case and you |
||
| − | need to write your own class, use |
+ | need to write your own class, use TQScrollView as the base class. Although in the first impression |
| − | + | TQTableView often looks like a good choice later on you will find out that this was not the case, |
|
| − | and |
+ | and TQScrollView fits better. |
== Inserting and removing items == |
== Inserting and removing items == |
||
| − | All classes contain a number of items. To insert such an item it's the easiest way to use the related item class ( |
+ | All classes contain a number of items. To insert such an item it's the easiest way to use the related item class (TQListViewItem, etc.). To insert such an item create a new instance and specify the view in the constructor of the item. That's all and nothing special so far. Now when it comes to inserting lots of items at once (e.g. using a loop) I've seen people playing around with timers and other paint optimizations to avoid having the view repaint its contents too often. |
| − | But the programmers which use these classes don't need to do that at all since the views already perform that type of timer magic. So If you do e.g. |
+ | But the programmers which use these classes don't need to do that at all since the views already perform that type of timer magic. So If you do e.g.: |
<syntaxhighlight lang="cpp-qt"> |
<syntaxhighlight lang="cpp-qt"> |
||
| − | + | TQIconView *view = .... // something |
|
for ( int i = 0; i < 2000; ++i ) { |
for ( int i = 0; i < 2000; ++i ) { |
||
| − | (void)new |
+ | (void)new TQIconViewItem( view, TQString( "Item %1" ).arg( i ) ); |
</syntaxhighlight> |
</syntaxhighlight> |
||
| − | the iconview will not do a repaint for each new inserted item, but it will only do a repaint after the loop terminated. So inserting will not flicker or be slow. The same applies for |
+ | the iconview will not do a repaint for each new inserted item, but it will only do a repaint after the loop terminated. So inserting will not flicker or be slow. The same applies for TQListBox and TQListView. So, don't do any timer magic of your own, the views do that for you! This means the views internally delay the repaint after inserting a new item using a TQTimer. Now when a new item is inserted this timer is stopped and restarted. So, if lots of items are inserted, this repaint timer is stopped and restarted all the time and it never comes to a repaint until the last item has been inserted and some milliseconds elapsed. |
| − | To remove an item, you don't need to use any methods of the view or so. Just delete the item using the |
+ | To remove an item, you don't need to use any methods of the view or so. Just delete the item using the <code>delete</code> operator. The destructors of the items do all the needed work. |
Now, in some cases you might still want to disable repainting (updating) the view yourself. |
Now, in some cases you might still want to disable repainting (updating) the view yourself. |
||
| − | This can be done using |
+ | This can be done using <code>setEnableUpdates( bool )</code>. But remember, all three classes are derived from TQScrollView, so you have do enable/disable updating of the '''viewport'''!. |
| − | So do e.g. |
+ | So do e.g.: |
<syntaxhighlight lang="cpp-qt"> |
<syntaxhighlight lang="cpp-qt"> |
||
| Line 56: | Line 54: | ||
*'''rightButtonPressed''' This signal is emitted when the user presses an item or the view with the right button. The argument is a pointer to the pressed item or 0 if the user pressed somewhere into the view but not on an item. |
*'''rightButtonPressed''' This signal is emitted when the user presses an item or the view with the right button. The argument is a pointer to the pressed item or 0 if the user pressed somewhere into the view but not on an item. |
||
| − | All of the ''pressed'' signals are emitted in the mousePressEvent, and all the ''clicked'' signals are emitted in the mouseReleaseEvent (click equals press followed by release). |
+ | All of the ''pressed'' signals are emitted in the <code>mousePressEvent</code>, and all the ''clicked'' signals are emitted in the <code>mouseReleaseEvent</code> (click equals press followed by release). |
Then there are a number of signals emitted by each view which I will not discuss here, as I think the signals mentioned here are the most important ones. |
Then there are a number of signals emitted by each view which I will not discuss here, as I think the signals mentioned here are the most important ones. |
||
| Line 62: | Line 60: | ||
== Single Click / Double Click == |
== Single Click / Double Click == |
||
| − | TODO |
+ | {{TODO}} |
== Sorting Items == |
== Sorting Items == |
||
| − | TODO |
+ | {{TODO}} |
== Selection Modes == |
== Selection Modes == |
||
| Line 84: | Line 82: | ||
Because of compatibility reasons the enum with the selection modes has not |
Because of compatibility reasons the enum with the selection modes has not |
||
| − | been moved to the |
+ | been moved to the TQt namespace. So, each view class contains an enum with |
the same selection modes, which meas for setting a selection mode you have to |
the same selection modes, which meas for setting a selection mode you have to |
||
use ''<TheViewClass>::<SelectionMode>'' |
use ''<TheViewClass>::<SelectionMode>'' |
||
| − | (e.g. iconview->setSelectionMode( |
+ | (e.g. iconview->setSelectionMode( TQIconView::Extended ) ). |
== Drag'n'Drop == |
== Drag'n'Drop == |
||
| − | TODO |
+ | {{TODO}} |
== In-Place renaiming of items == |
== In-Place renaiming of items == |
||
| − | TODO |
+ | {{TODO}} |
| − | == Special Settings of |
+ | == Special Settings of TQListBox == |
| − | TODO |
+ | {{TODO}} |
| − | In most cases listboxes are used to |
+ | In most cases listboxes are used to display plain lists. But TQListBox can |
also display its items in multiple columns with dynamic or static widths and |
also display its items in multiple columns with dynamic or static widths and |
||
| − | heights. See following |
+ | heights. See following TQListBox member methods for further details: |
| − | *setRowMode |
+ | * <code>setRowMode</code> |
| − | *setColumnMode |
+ | * <code>setColumnMode</code> |
| − | *setVariableWidth |
+ | * <code>setVariableWidth</code> |
| − | *setVariableHeight |
+ | * <code>setVariableHeight</code> |
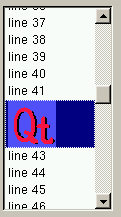
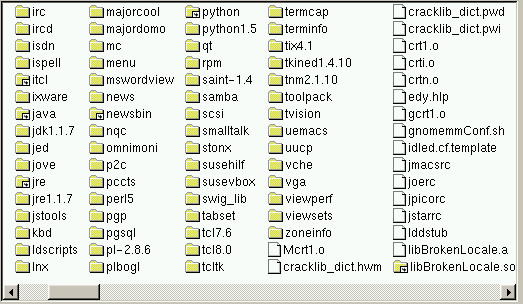
Here is a screenshot of a plain listbox and one of a listbox with multiple columns (with |
Here is a screenshot of a plain listbox and one of a listbox with multiple columns (with |
||
dynamic column widths) |
dynamic column widths) |
||
| + | <gallery> |
||
| ⚫ | |||
| ⚫ | |||
| + | </gallery> |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| − | |||
| ⚫ | |||
<syntaxhighlight lang="cpp-qt"> |
<syntaxhighlight lang="cpp-qt"> |
||
| − | + | TQListBox *lb = .... // something |
|
for ( int i = 0; i < lb->count(); ++i ) { |
for ( int i = 0; i < lb->count(); ++i ) { |
||
lb->item( i )->doSomething(); |
lb->item( i )->doSomething(); |
||
</syntaxhighlight> |
</syntaxhighlight> |
||
| − | == Special Settings of |
+ | == Special Settings of TQListView == |
| − | TODO |
+ | {{TODO}} |
| − | Finally, to iterate over all items of a |
+ | Finally, to iterate over all items of a TQListView, use the TQListViewItemIterator |
class: |
class: |
||
<syntaxhighlight lang="cpp-qt"> |
<syntaxhighlight lang="cpp-qt"> |
||
| − | + | TQListView *view = ... //something |
|
| − | + | TQListViewItemIterator it( view ); |
|
for ( ; it.current(); ++it ) |
for ( ; it.current(); ++it ) |
||
it.current()->doSomething(); |
it.current()->doSomething(); |
||
</syntaxhighlight> |
</syntaxhighlight> |
||
| − | == Special Settings of |
+ | == Special Settings of TQIconView == |
| − | TODO |
+ | {{TODO}} |
| − | Finally, to iterate over all items of a |
+ | Finally, to iterate over all items of a TQIconView, use following code: |
<syntaxhighlight lang="cpp-qt"> |
<syntaxhighlight lang="cpp-qt"> |
||
| − | + | TQIconView *view = ... //something |
|
| − | for ( |
+ | for (TQIconViewItem *item = view->firstItem(); |
item; item = item->nextItem()) { |
item; item = item->nextItem()) { |
||
item->doSomething(); |
item->doSomething(); |
||
Latest revision as of 15:33, 21 April 2022
In most of the cases it's quite obvious how to use these three classes and display data in it. But when it comes to displaying larger amount of data it helps a lot if the programmer knows how these classes work internally to be able to use them better, as they offer already some optimations (and also I'm tired of telling the same things again and again :-)
Finally these three classes are quite consistent in Qt 2.1, so most of the things I will tell here apply to all of them. First I'll tell some stuff about the basics and later on some more fancy stuff is coming.
NOTE: Never use TQTableView to write a widget for displaying large amounts of data. In most cases one of the classes mentioned here should fit your needs. If this is not the case and you need to write your own class, use TQScrollView as the base class. Although in the first impression TQTableView often looks like a good choice later on you will find out that this was not the case, and TQScrollView fits better.
Inserting and removing items
All classes contain a number of items. To insert such an item it's the easiest way to use the related item class (TQListViewItem, etc.). To insert such an item create a new instance and specify the view in the constructor of the item. That's all and nothing special so far. Now when it comes to inserting lots of items at once (e.g. using a loop) I've seen people playing around with timers and other paint optimizations to avoid having the view repaint its contents too often. But the programmers which use these classes don't need to do that at all since the views already perform that type of timer magic. So If you do e.g.:
TQIconView *view = .... // something
for ( int i = 0; i < 2000; ++i ) {
(void)new TQIconViewItem( view, TQString( "Item %1" ).arg( i ) );
the iconview will not do a repaint for each new inserted item, but it will only do a repaint after the loop terminated. So inserting will not flicker or be slow. The same applies for TQListBox and TQListView. So, don't do any timer magic of your own, the views do that for you! This means the views internally delay the repaint after inserting a new item using a TQTimer. Now when a new item is inserted this timer is stopped and restarted. So, if lots of items are inserted, this repaint timer is stopped and restarted all the time and it never comes to a repaint until the last item has been inserted and some milliseconds elapsed.
To remove an item, you don't need to use any methods of the view or so. Just delete the item using the delete operator. The destructors of the items do all the needed work.
Now, in some cases you might still want to disable repainting (updating) the view yourself.
This can be done using setEnableUpdates( bool ). But remember, all three classes are derived from TQScrollView, so you have do enable/disable updating of the viewport!.
So do e.g.:
myView->viewport()->setEnableUpdates( FALSE );
// ....
myView->viewport()->setEnableUpdates( TRUE );
Reacting on the correct signals
Finally also all three view classes have a set of consistent signals. This means each class has some specific signals plus some general signals. Most of the time you will use some of the general signals, as these are the signals which are emitted on special mouse and key events.
I leave out here the arguments, as they differ a bit depending on the view. But in most signals you get a pointer to a view item plus some other arguments. Here are the signals with a short description. For further details (e.g. arguments) refer to the documentation of these classes.
- selectionChanged There are two selectionChanged signals. One with no arguments and one with a pointer to a view item. The first one is always emitted when the selection changes (different item(s) gets the selection). The second signal is only emitted in Single selection mode and the argument points to the newly selected item.
- currentChanged As all these classes support keyboard navigation, there is always one current item: the item which is surrounded by the focus rectangle (in Single selection mode, the current item is always the same as the selected one). All modifications done by keyboard input are done to this item. This signal is emitted when a new item becomes current with a pointer to the item as argument.
- clicked This signal is emitted when the user clicks an item or the view with any button. The argument is a pointer to the clicked item or 0 if the user clicked somewhere into the view but not on an item.
- pressed This signal is emitted when the user presses an item or the view with any button. The argument is a pointer to the pressed item or 0 if the user pressed somewhere into the view but not on an item.
- doubleClicked This signal is emitted when the user double clicks on an item or the view. The argument is a pointer to the clicked item or 0 if the user clicked somewhere into the view but not on an item.
- returnPressed This signal is emitted when the user presses return. The argument is a pointer to the current item.
- rightButtonClicked This signal is emitted when the user clicks an item or the view with the right button. The argument is a pointer to the clicked item or 0 if the user clicked somewhere into the view but not on an item.
- rightButtonPressed This signal is emitted when the user presses an item or the view with the right button. The argument is a pointer to the pressed item or 0 if the user pressed somewhere into the view but not on an item.
All of the pressed signals are emitted in the mousePressEvent, and all the clicked signals are emitted in the mouseReleaseEvent (click equals press followed by release).
Then there are a number of signals emitted by each view which I will not discuss here, as I think the signals mentioned here are the most important ones.
Single Click / Double Click
Sorting Items
Selection Modes
Each of the three classes supports four selection modes. These are following
- Single When the user selects an item, any already-selected item becomes unselected, and the user cannot unselect the selected item. This means that the user can never clear the selection, even though the selection may be cleared by the application programmer using <TheViewClass>::clearSelection().
- Multi When the user selects an item in the most ordinary way, the selection status of that item is toggled and the other items are left alone.
- Extended When the user selects an item in the most ordinary way, the selection is cleared and the new item selected. However, if the user presses the CTRL key when clicking on an item, the clicked item gets toggled and all other items are left untouched. And if the user presses the SHIFT key while clicking on an item, all items between the current item and the clicked item get selected or unselected depending on the state of the clicked item. Also multiple items can be selected by dragging the mouse while the left mouse button stayes pressed.
- NoSelection Items cannot be selected.
In other words, Single is a real single-selection view, Multi a real multi-selection view, and Extended a view where users can select multiple items but usually want to select either just one or a range of contiguous items, and NoSelection is for a view where the user can look but not touch.
Because of compatibility reasons the enum with the selection modes has not been moved to the TQt namespace. So, each view class contains an enum with the same selection modes, which meas for setting a selection mode you have to use <TheViewClass>::<SelectionMode> (e.g. iconview->setSelectionMode( TQIconView::Extended ) ).
Drag'n'Drop
In-Place renaiming of items
Special Settings of TQListBox
In most cases listboxes are used to display plain lists. But TQListBox can also display its items in multiple columns with dynamic or static widths and heights. See following TQListBox member methods for further details:
setRowModesetColumnModesetVariableWidthsetVariableHeight
Here is a screenshot of a plain listbox and one of a listbox with multiple columns (with dynamic column widths)
Finally, to iterate over all items of a TQListBox use following code:
TQListBox *lb = .... // something
for ( int i = 0; i < lb->count(); ++i ) {
lb->item( i )->doSomething();
Special Settings of TQListView
Finally, to iterate over all items of a TQListView, use the TQListViewItemIterator class:
TQListView *view = ... //something
TQListViewItemIterator it( view );
for ( ; it.current(); ++it )
it.current()->doSomething();
Special Settings of TQIconView
Finally, to iterate over all items of a TQIconView, use following code:
TQIconView *view = ... //something
for (TQIconViewItem *item = view->firstItem();
item; item = item->nextItem()) {
item->doSomething();
}
Initial Author: Reginald Stadlbauer